テクスチャ素材を使って質感を出す
今回はテクスチャを使用した質感の作り方を実際のAviutlでの作業手順で紹介します。
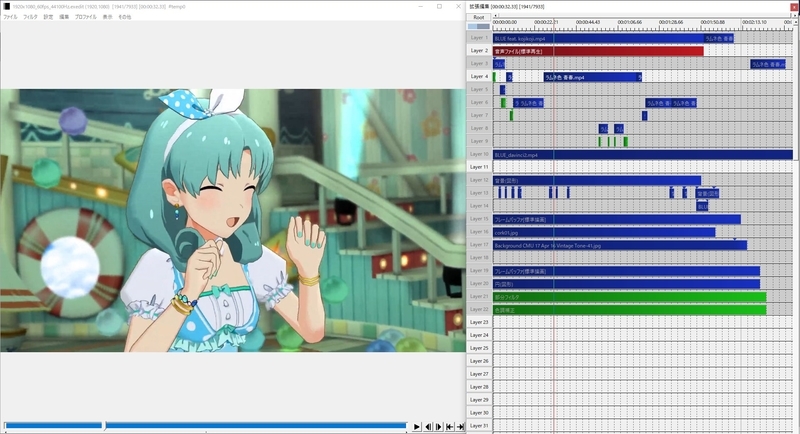
□今回のプロジェクトファイル
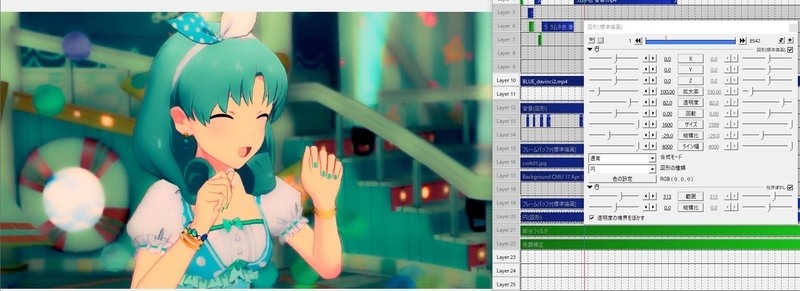
4つのLayerを使用します、細かいパラメータは画像を視て確認をお願いしますね!
□図形で2色のグラデーションを作る Layer12で図形→背景→グラデーションで作成
Layer12で図形→背景→グラデーションで作成 合成モードをスクリーンにして「透明度=21%」に設定
合成モードをスクリーンにして「透明度=21%」に設定
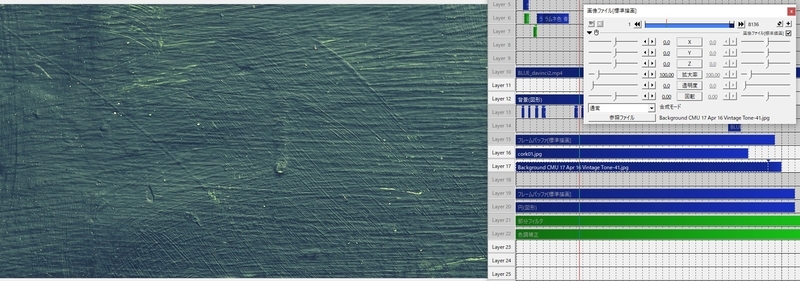
□テクスチャを合成する(1)
Layer16でコルクボードのテクスチャを貼り付けます。 コルクボードの画像素材を用意
コルクボードの画像素材を用意 合成モードをスクリーンにして「透明度=55%」に設定
合成モードをスクリーンにして「透明度=55%」に設定
□テクスチャを合成する(2)
Layer17にもテクスチャを貼り付けます。
これは「vintage tone」
合成モードをオーバーレイにして「透明度=38%」に設定
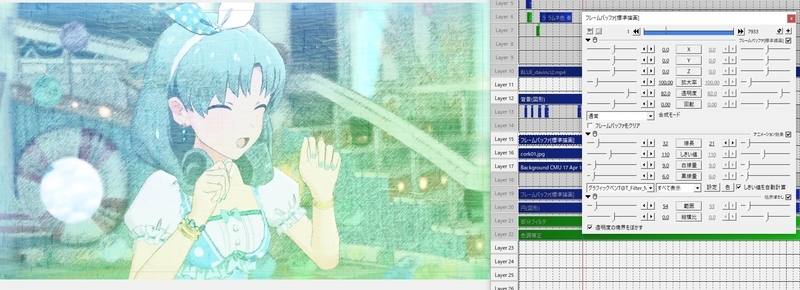
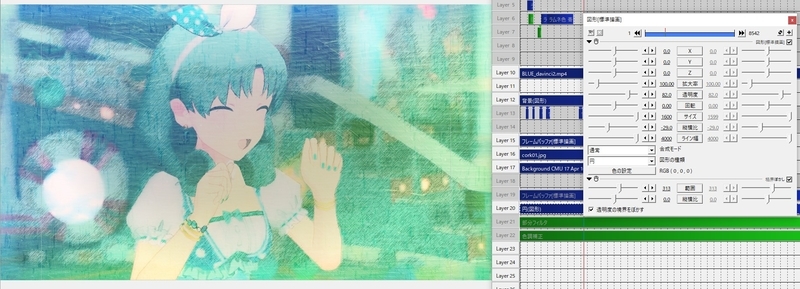
□グラフィックペンを掛ける
一度Layer15に戻って、フレームバッファ→アニメーション効果→グラフィックペンの効果を掛けます。
合成モードを通常にして「透明度=82%」に設定
ということで、テクスチャー素材を使って質感を出す方法の一例でした。
使用するテクスチャ素材(調べると色々と出てきますよ!)や各種の合成モードと透明度の設定を変えると雰囲気が変わるので、好みの色合いと質感を見つけてみて下さいね!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
□ブルーで使用したその他の演出
ここからは、実際にブルーで使ったその他の演出のご紹介です。
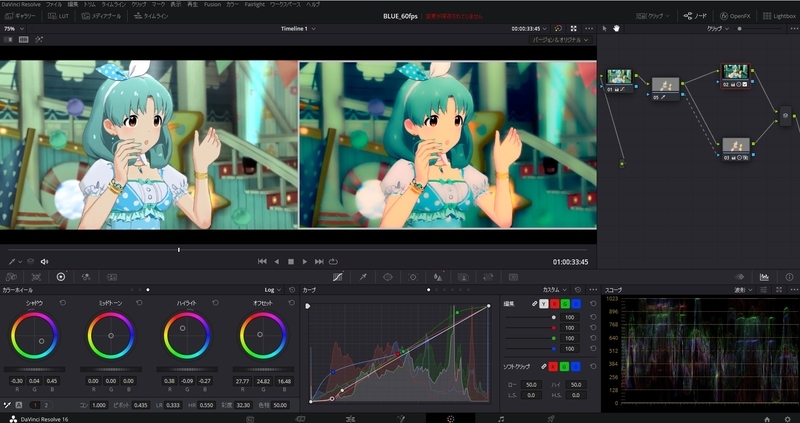
□DaVinci Resolveでカラーグレーディングをする
DaVinci Resolve 16 Cinematic Color Grading Tutorial in 5 Minutes
を参考にシネマ風のグレーディングをした動画を使用しています
シネマ風のグレーディング後(Layer10)
グレーディング後、Aviutlで同様の処理をしています。
※シャドウ・ハイライトはAviutlの「トライトーン」で(一応)対応可能だと思います。
→ミッドディテール(MD)を変化させるようなブラーのスクリプトがあれば、似た雰囲気にはなるかも?
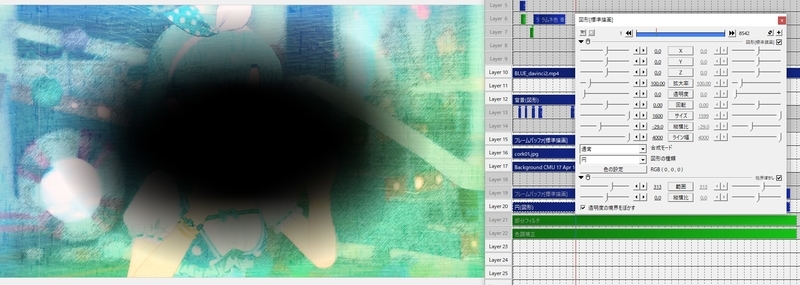
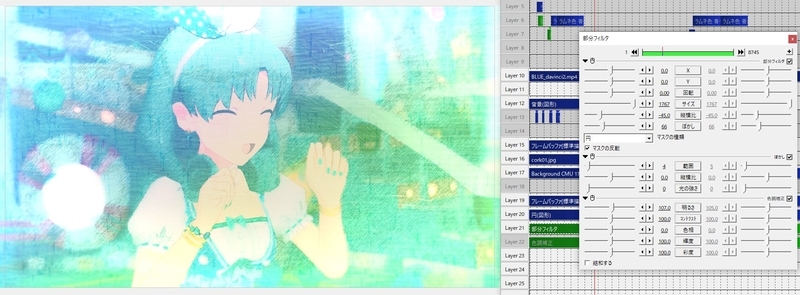
□周辺ボケ演出
中央を一度暗くしてから、全体の明るさを調整することで、周囲の明るさを上げます。
Layer20で円の図形を用意します。
合成モードを通常にして「透明度=82%」に設定
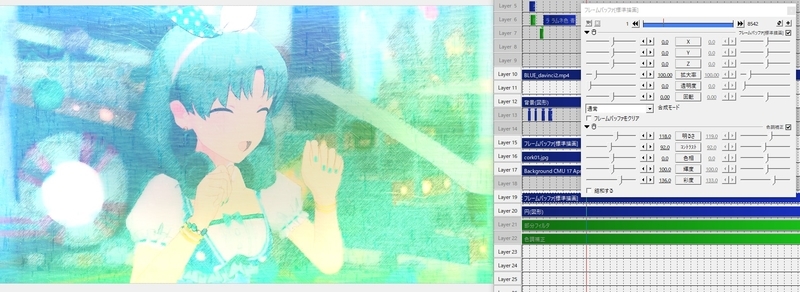
Layer19のフレームバッファ(中身は色調補正)で全体の明るさ(118)と彩度(136)を上げます。
後は、部分フィルタで周囲をぼかせば簡単な「周辺ボケ」演出の完成です。